<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload = function(){
var event = document.createEvent("HTMLEvents");
event.initEvent("click",true,false);
var button = document.getElementById("button");
button.addEventListener("click",function(event){
alert(`event.cancelable: ${event.cancelable}`);
console.log(event);
});
button.dispatchEvent(event);
};
</script>
</head>
<body>
<p>
<button id="button">버튼</button>
</p>
</body>
</html>
cancelable 값을 alert 로 찍어보는 예제이다.
그런데 해당 예제를 실행하는 와중에 이해가 안되는 동작이 존재했다. 우선 처음 실행했을 때 동작은 다음과 같다.

보다시피 alert 창으로 cancelable 프로퍼티의 값이 찍히게 된다. 내가 설정한 false 값으로 잘 출력되는 것을 볼 수 있다.
그리고 여기서 확인을 누르면 다음과 같이 표시된다. button 태그를 body에 정의해놓았다.

그런데 여기서 버튼을 다시 클릭하게 되면 다음과 같은 결과를 확인할 수가 있다.

맨 처음의 cancelable 의 값이 찍힌 건 false 였다. 스크립트에서 event.initEvent("click",true,false); 에서 세번째의 인수인 cancelable에 false를 잘 전달했는데, 갑자기 그 값이 바뀌어 버린걸까?
내부적으로 어떤 원리에 의해 프로퍼티의 값이 바뀐 것일까?
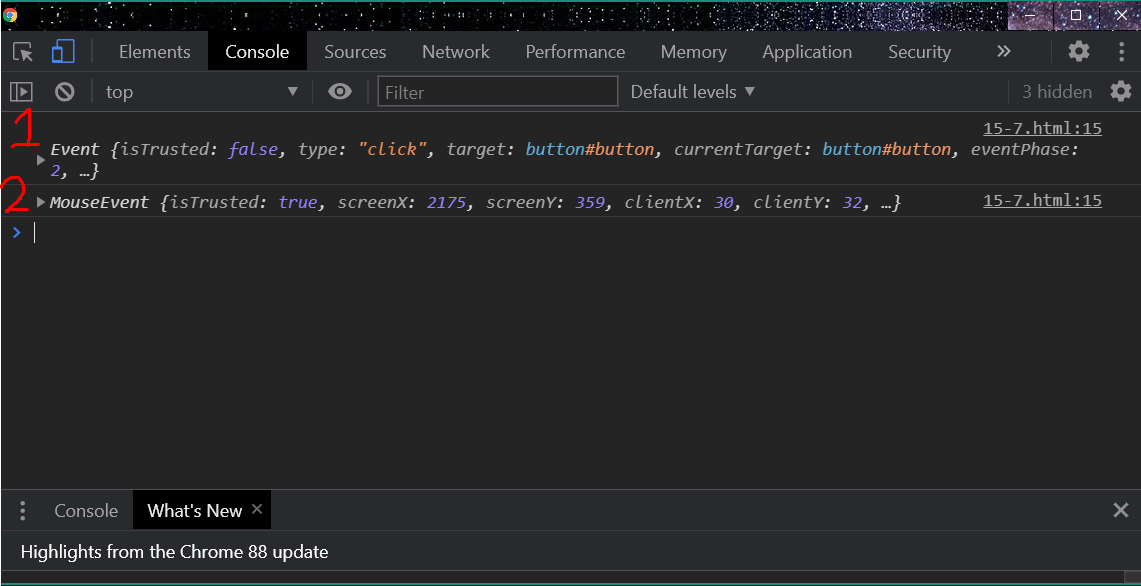
도무지 이해가 안되어서 버튼의 addEventListener 안에 console.log(event); 를 써놓고 직접 확인하기로 했다. (원래 예제에는 console.log 코드가 존재하지 않았다. )

1번은 처음 페이지를 구동했을 때 alert창이 뜨면서 확인을 누르면 출력되는 것이다.
2번은 1번이 진행되고 난 뒤에 button을 직접 클릭했을 때 얻게 되는 출력이다.
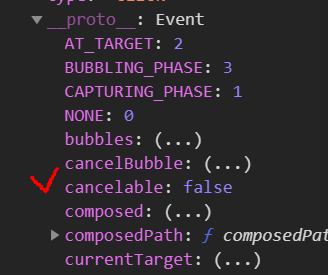
즉 같은 동작이 아니다. 이벤트의 종류가 다른 것이다. 즉 1번의 __proto__를 확인하면

위처럼 cancelable이 우리가 설정한 대로 false 가 된 것을 확인할 수 있다.
그리고 2번도 __proto__를 확인하면

다음과 같이 cancelable이 true로 설정된 것을 볼 수 있다. 아마 여기에 있는 true는 MouseEvent에 설정되어 있는 디폴트 값이라고 판단된다.
결국 두개의 동작이 서로 다른 동작이기 때문에 alert 창에 출력되는 event.calcelable의 값도 달라지는 것이라는 걸 알게 되었다. (예상치 못한 동작이다. )
사실 맨 처음 페이지를 구동했을 때 보이는 alert 창 같은 경우는 button.dispatchEvent(event); 를 통해서 동기적으로 즉시 실행되게 되어 있어 그 즉시 바로 해당 이벤트가 발생한 반면...
이후에 내가 직접 button 을 클릭해서 발생한 이벤트가 MouseEvent이기에 cancelable 의 값이 다르게 출력될 수 있다는 점은 지금 생각해보니 더욱 명확해진다.
'Web > javascript' 카테고리의 다른 글
| [JS] js파일 테스트하기 -> python을 활용한 간이 서버 (초간단 서버 운용) (0) | 2021.02.23 |
|---|---|
| [JS] 자바스크립트 코드 난독화 및 해제사이트 (0) | 2021.02.22 |
| [JS] createDocumentFragment()는 무슨 기능을 할까? (0) | 2021.02.19 |
| [JS] Navigator 객체의 vibrate() 메서드와 hoax 계열의 광고 (0) | 2021.02.19 |
| [JS] 처음 배워보는 자바스크립트 (0) | 2021.02.02 |