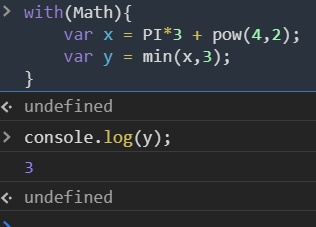
자바스크립트에 대해 궁금한 걸 몇개 검색하다보니 with 문이라는 구문이 눈에 들어왔다. 처음 보는 구문이라 자세히 살펴보니 재밌는 기능이라는 생각이 들었다. 어려운 기능도 아니다. 쉽다. { } 안에 있는 수식들을 잘 살펴보면 Math 가 빠져있다. 그 이유는 이미 with 에서 Math를 생략하고 써도 된다고 말해주고 있기 때문이다. 결과도 y값 찍어보면 잘 나오는 걸 확인할 수 있다. 반복적으로 사용하는 경우에 코드를 줄일 수 있는 좋은 방법인 것 같다.