최근에 모던 자바스크립트 입문이라는 책을 통해 자바스크립트를 공부 중인데, 17장에 보면 MVC 모델을 기반으로 하여 생명 게임 시뮬레이터를 실습하는 부분이 있다.
상당히 퀄리티 좋은 예제이고, 챕터 전체가 한 예제를 다루는 (입문으로 치면) 꽤 난이도 괜찮은 예제이다.
예제 중에서 특정 객체의 메소드가 이해가 되지 않아서 직접 어떻게 동작하는 지 그려보면서 알아봤는데, 이런 방법도 있구나 하고 놀라게 되었다.
해당 코드는 다음과 같다.
state.getSumAround = function(ix,iy) {
var dx = [ 0, 1, 1, 1, 0,-1,-1,-1];
var dy = [ 1, 1, 0,-1,-1,-1, 0, 1];
// 주기적 경계 조건
for(var k=0,sum=0; k<dx.length; k++) {
if(state.cells[(ix+dx[k]+state.nx)%state.nx][(iy+dy[k]+state.ny)%state.ny]) {
sum++;
}
}
return sum;
};
처음 이 코드를 보면서 이 배열은 또 뭐고, if 문 안에서 대충 cells 의 상태를 보고 (true 인지 false인지) 결정하는 건 알겠는데, 어떤 셀인지, 주기적 경계 조건이란 무엇인지가 가늠이 되지 않았다.
주변의 생명이 몇마리가 있는 지 sum 에 카운트를 하는데, 과연 주변의 위치를 어떻게 판별하는 지가 이해가 되지 않았다.
그렇게 생각을 하다보니 배열의 length 만큼 for문이 돌고 있고, cells의 2차원 배열에서 특정 위치를 특정하는 것을 명확히 알게 되었고, 이것이 바로 주변의 셀의 좌표와 연관되어 있다고 알게 되었다.
그래서 유추하게 된 것은 특정 셀의 상하 좌우 양쪽 대각선 모두의 총 3x3 사이즈의 셀에서 가운데(내가 찝은 셀) 을 제외한 나머지 8개의 주변 셀의 위치를 특정하는 것이라는 것을 대충~ 짐작하게 되었다.
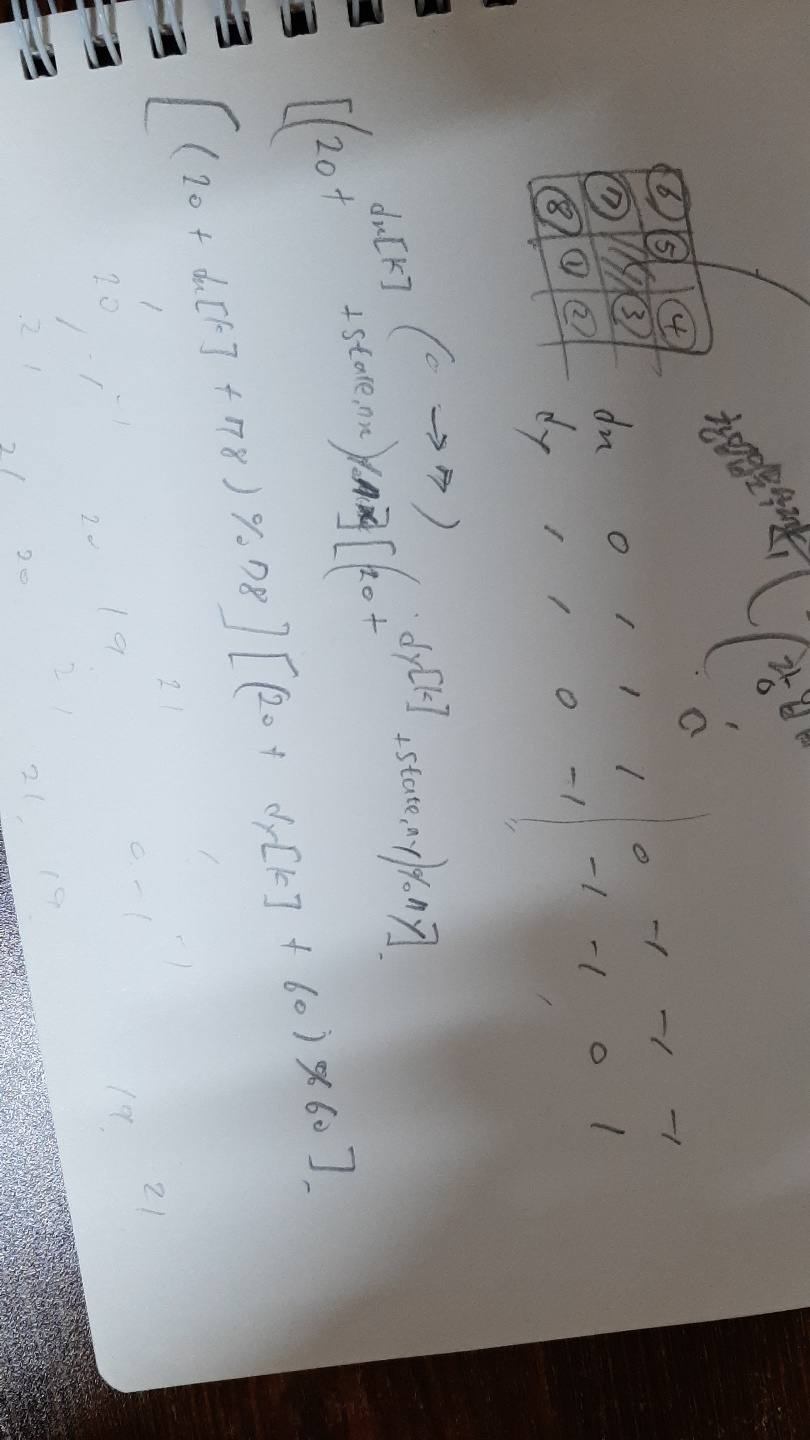
그래서 그것이 실제로 그러한 값이 나오는 지 확인하려고 직접 그려서 확인해봤다.

보면 알겠지만 공책 한구석에 3x3사이즈 셀이 나오는데 1~8번 순으로 좌표가 특정되었다.
즉 ix,iy에 20,20을 가정하고 계산했는데, 정확히 원점 셀을 기준으로 시계 반대방향으로 좌표가 쭉 둘러싸는 형태였다.
사실 (위에 if문안에서 이미 값이 특정된 것은 몇 가지가 있다. state.nx는 78이고, state.ny는 60이었다. 근데 뭐 사실 어차피 나머지를 구하려는 목적이어서 사실 값이 특정되있든 아니든 큰 차이는 없다. )
암튼 이렇게 구하게 되었는데, 이런 방식으로 구하는 건 처음 봤다. 아니면 원래 이런 방식으로 주변의 셀의 조건을 체크하는 방법이 널리 쓰이는 것인지... 아무튼 상당히 신기하게 느껴졌다.
'Web > javascript' 카테고리의 다른 글
| [JS] 브라우저는 어떻게 동작하는가? 요약 및 정리(1) (0) | 2021.02.24 |
|---|---|
| [JS] 모던 자바스크립트 입문- 생명 게임 시뮬레이터 (2차원 배열의 생성) (0) | 2021.02.24 |
| [JS] innerHTML, innerText, textContent 각각의 차이점에 대해 (0) | 2021.02.23 |
| [JS] js파일 테스트하기 -> python을 활용한 간이 서버 (초간단 서버 운용) (0) | 2021.02.23 |
| [JS] 자바스크립트 코드 난독화 및 해제사이트 (0) | 2021.02.22 |